The basics¶
This page was based on the examples available at the github folder: Tutorial - SimpleExamples
Prepare the application class¶
Create the Python file that will store your applications.
Example: SimpleExample.py
Import the library¶
Import the pyforms library, the BaseWidget and the Controls classes that you will need:
import pyforms
from pyforms.basewidget import BaseWidget
from pyforms.controls import ControlText
from pyforms.controls import ControlButton
Create your application class¶
This class should inherit from the class BaseWidget.
class SimpleExample1(BaseWidget):
def __init__(self):
super(SimpleExample1,self).__init__('Simple example 1')
#Definition of the forms fields
self._firstname = ControlText('First name', 'Default value')
self._middlename = ControlText('Middle name')
self._lastname = ControlText('Lastname name')
self._fullname = ControlText('Full name')
self._button = ControlButton('Press this button')
#Execute the application
if __name__ == "__main__": pyforms.start_app( SimpleExample1 )
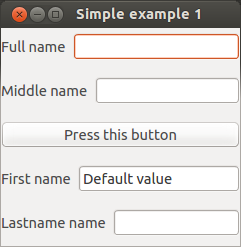
If you run this file, it will produce the next window.
SimpleExample1

Add an action to the button¶
Create the action¶
Create the class function that will work as the button action.
def __buttonAction(self):
"""Button action event"""
self._fullname.value = self._firstname.value +" "+ self._middlename.value +" "+self._lastname.value
Set the button action¶
Configure the button to execute your function when pressed. Inside the class constructor add the code:
#Define the button action
self._button.value = self.__buttonAction
The final code should look like:
import pyforms
from pyforms.basewidget import BaseWidget
from pyforms.controls import ControlText
from pyforms.controls import ControlButton
class SimpleExample1(BaseWidget):
def __init__(self):
super(SimpleExample1,self).__init__('Simple example 1')
#Definition of the forms fields
self._firstname = ControlText('First name', 'Default value')
self._middlename = ControlText('Middle name')
self._lastname = ControlText('Lastname name')
self._fullname = ControlText('Full name')
self._button = ControlButton('Press this button')
#Define the button action
self._button.value = self.__buttonAction
def __buttonAction(self):
"""Button action event"""
self._fullname.value = self._firstname.value +" "+ self._middlename.value + \
" "+ self._lastname.value
#Execute the application
if __name__ == "__main__": pyforms.start_app( SimpleExample1 )
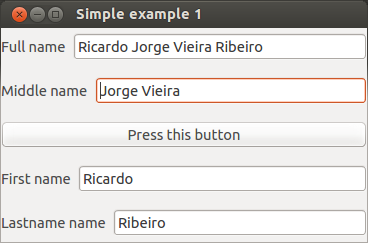
The previous code produces the next window, after you had pressed the button:

Organize your form Controls¶
Use the BaseWidget.formset variable to organize the Controls inside the Window. Find here more details about the formset variable
...
class SimpleExample1(BaseWidget):
def __init__(self):
...
#Define the organization of the forms
self.formset = [ ('_firstname','_middlename','_lastname'), '_button', '_fullname', ' ']
#The ' ' is used to indicate that a empty space should be placed at the bottom of the window
#If you remove the ' ' the forms will occupy the entire window
...
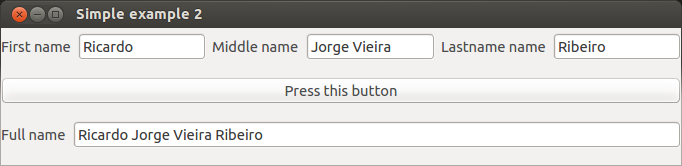
Result:

Try now:
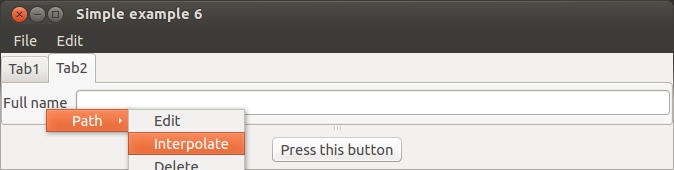
self.formset = [ {
'Tab1':['_firstname','||','_middlename','||','_lastname'],
'Tab2':['_fullname']
},
'=',
(' ','_button', ' ')
]
#Use dictionaries for tabs
#Use the sign '=' for a vertical splitter
#Use the signs '||' for a horizontal splitter
Note
In the name of each tab use the format a:Tab1 and b:Tab2 to define the order of the tabs. Example:
self.formset = [ {
'a:Tab1':['_firstname','||','_middlename','||','_lastname'],
'b:Tab2':['_fullname']
}